
Wireframes in Mobile App Development: Their Use and Benefits
What is a Wireframe?
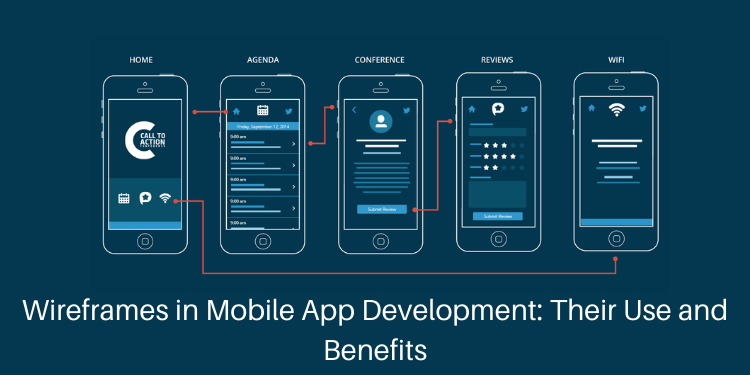
A wireframe is a schematic framework of a website, app, or page. It is actually a kind of construction drawing. Wireframes are made to give all elements and functionalities within a screen a logical place without being “distracted” by visual items. Wireframes, therefore (usually) lack color, typographic style, photography, illustrations, and therefore focus on function, behavior, and hierarchy of content. In short, the focus is on what a screen does and not what it looks like.
In any software development company, wireframing is a schematic blueprint of visual representation for a website. The blueprint for a house does not describe exactly what tiles and showerheads will be in the bathroom, but it does describe the general layout and placement of the bathroom. With a wireframe, the elements of a site are not yet substantively filled in, but you can see where everything will be and how the user should deal with it. Exactly how detailed a wireframe is varied a lot, it depends on who makes it, but you can get a good general impression of what a website will be like. It is very useful for the design team to use this wireframe as a guide for further filling in all the elements of a site.
How do you make a wireframe?
There is not really a right or wrong way to make a wireframe, the main thing is that it has to hire workable mobile app developers who can actually make your work in a short and simple manner. Still, there are some things to consider before creating your first wireframe:
You can check which things should be shown on each web page and you can display them in your wireframe. Consider, for example, the most important interface elements: header, footer, sidebar, and the content (content). Provide enough information to give an idea of what these elements will look like.
Then think of further elements that this particular project will need to include: things like a search field, navigation, tabs, interactive elements, and illustrations, or photos. Process these things in your wireframe.
You do not have to fill in everything in detail yet. One wireframe is more detailed than the other. If you use the wireframe as a guide for yourself, it does not have to be too detailed, after all, you know roughly what you want. If you have an entire team working on your project and you are using the wireframe as a reference point for that team, then it makes sense to go into more detail and use a more formal tone. That formal tone is also wise if you want your wireframe to be viewed by the customer.
Parts that are focused on in a wireframe are:
- Determining (all) functionalities of a site.
- Displaying the mutual relationship and priorities/hierarchy between information and functionality (layout).
- Determining the rules for displaying certain information.
Types of Wireframes
As we know that both the mobile or iOS App developers work on wireframes. It can have different levels of detail. These levels indicate how close a wireframe is to the final product. We can divide them into Low-fidelity and High-fidelity.
1. Low fidelity: A low-fidelity wireframe is a simple abstract black-and-white wireframe in which only surfaces, lines, and mostly dummy content are used (for example Lorem-ipsum text and gray areas as photo placeholders). These types of wireframes can be set up quickly and therefore you quickly have a global picture of the layout of the site, page or app.
2. High fidelity: High-fidelity wireframes are brought into more detail, such as with actual headlines, body text, button texts, use of grayscale (to distinguish hierarchically), and sometimes even some color, logos, and photos.
Example: Animation and interactivity
In some cases, a click model of the wireframes is also made. This means that you can click between the individual pages, for example, working navigation or buttons that perform an action. This can even go as far as creating animations and extensive interaction in a wireframe. In this way, usability and user experience can be partially tested. These types of wireframes can of course no longer be printed on paper or printed, they are (almost) working prototypes.
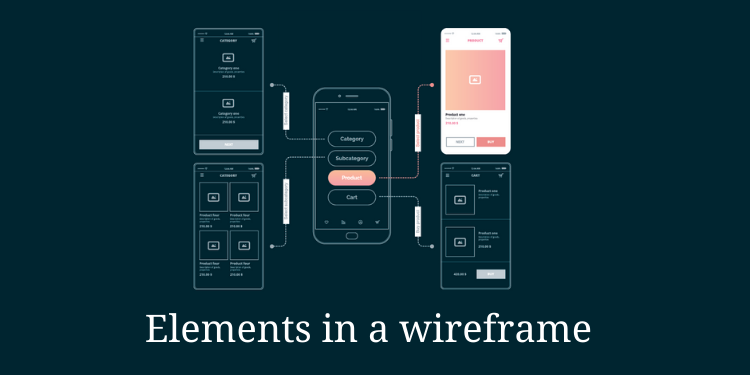
Elements of a Wireframe
The skeleton of a website can be divided into 3 elements: information design, navigation design, and interface design. The page layout is where these elements come together. The relationship between these elements becomes clear in the wireframe.
1. Information Design: Information design is the presentation, placement, and prioritization of information so that it is understandable and logical. The information must be presented in such a way that it leads to clear communication. In doing so, it must always serve the goals and tasks of the user.
2. Navigation Design: The navigation between and within the pages of a website is determined in the navigation design. The relationship between navigation elements and links must also become clear here. Main items, sublevels, and even deeper structures and how these are accessed are given a place in this.
3. Interface Design: The "user interface design" is the design and arrangement of elements that the user (user) needs to deal with (interact) with the functionalities of a page. The purpose of this is to facilitate a user-friendly, clear, and efficient experience. Frequently used interface elements are, for example, buttons, input fields, drop-down menus, etc.
In websites that rely a lot on experience, you often also see interactions that go too far to include in a wireframe; such as parallax movements when scrolling or "drag and drop" behavior in web games or apps. Also “pinch to zoom”, which you use on touch devices to zoom in on maps, has not been replaced by a standard wireframe. However, this can be made in a High Fidelity wireframe/prototype.
Also, you might consider engaging a wireframing expert if your human resource is limited to budget. Choose the best both iOS and android app developers who are hands full of experience with deep knowledge in it.

Benefits of Wireframe in App Development
Creating wireframes ultimately saves time and money. No matter how small the project, it always pays to make wireframes. For large complex sites, these will of course have to be more extensive and further elaborated. But also for a simple website, it is advisable to quickly and easily capture the pages in wireframes.
- Overview: By making wireframes you can easily keep an overview of how many pages (or types of pages) a site has. It is also easy to see how these pages relate to each other (site map/structure). The visual representation of this overview makes it clear to all parties involved whether all top tasks, goals, and functionality have been covered. Ultimately you save time with this because you cannot overlook anything.
- Reuse: Recurring functionalities or elements are easy to recognize (early) and can therefore also be reused. This saves time and money because certain things do not have to be designed/made more often (just differently).
- Quick to adjust: A wireframe can often be adapted more quickly than a completely detailed visual design or an already programmed page. Due to the simple design of wireframes, adjustments can be made at an early stage, which would take much more complex or more time later in a project. It is therefore advisable to put a little more time into a wireframe and set it up properly. This way you can avoid having to make complex and costly changes to the app or website design and development at a later stage.
Conclusion
Creating wireframes can have many benefits. It saves you time and costs because a wireframe can often be adjusted more quickly than a fully developed visual design or a programmed page. In addition, it provides an overview and you can easily reuse elements or functionalities. Would you like to get started with wireframes yourself? Please feel free to contact us for more information.